Huemint是一个基于人工智能的配色方案生成器,可以根据用户的喜好和需求,自动创建出适合网站设计的三色调色板。Huemint不仅可以生成美观和协调的颜色,还可以让用户精确控制每种颜色之间的对比度,以达到最佳的视觉效果。Huemint还提供了多种模板,让用户可以直观地看到配色方案在不同场景下的应用,如VI、网页、插画、图案背景和引导页等。Huemint是一个非常实用和创新的工具,可以帮助设计师和开发者快速找到理想的配色方案,提高工作效率和品质。
Huemint注册流程
- 打开Huemint的官方网站,点击右上角的“Sign up”按钮,进入注册页面。
- 在注册页面,输入你的邮箱地址、密码、用户名和验证码,然后点击“Create account”按钮,完成注册。
- 注册成功后,你会收到一封验证邮件,点击邮件中的链接,激活你的账号。
- 激活账号后,你就可以登录Huemint,并开始使用它的功能了。
Huemint使用教程
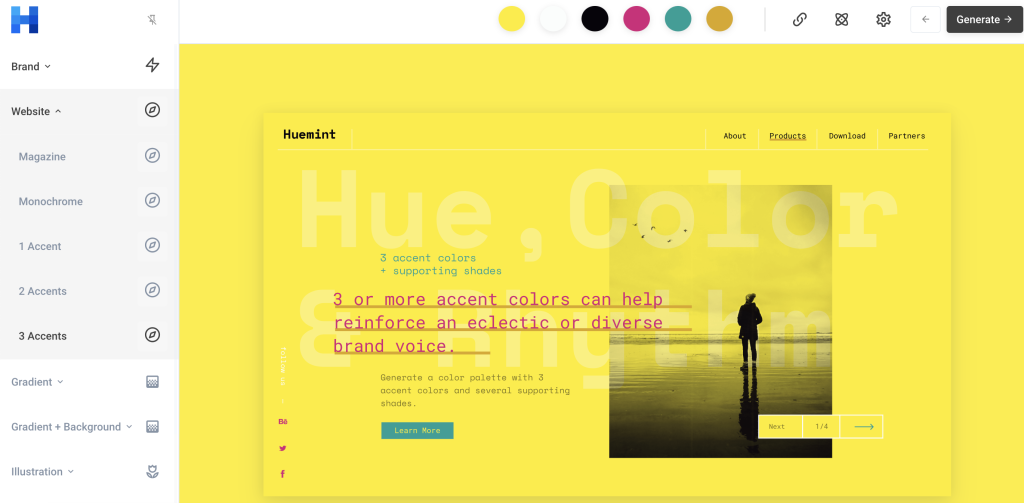
- 登录Huemint后,你会看到一个主界面,左侧是一个颜色矩阵,右侧是一个模板选择器。
- 颜色矩阵是Huemint的核心功能,它可以让你自定义每种颜色之间的对比度。对比度是指两种颜色在视觉上的差异程度,越高表示越明显,越低表示越相近。你可以在颜色矩阵中输入0-100之间的数字,表示你想要的对比度水平。0表示任意对比度,1表示无对比度(即同一种颜色),100表示最大对比度(即黑白)。例如,如果你想要一个高对比度的配色方案,你可以输入100, 100, 100;如果你想要一个低对比度的配色方案,你可以输入1, 1, 1;如果你想要一个中等对比度的配色方案,你可以输入50, 50, 50。当然,你也可以输入任意组合的数字,来实现更多样化的效果。
- 输入完颜色矩阵后,点击“Generate”按钮,Huemint就会根据你的输入,生成一个三色调色板,并显示在左下角。你可以点击每种颜色,查看它们的RGB值和HEX值,并复制到剪贴板。
- 右侧的模板选择器可以让你看到配色方案在不同场景下的应用。你可以从下拉菜单中选择不同的模板类型,如VI、网页、插画、图案背景和引导页等。然后点击“Apply”按钮,Huemint就会将配色方案应用到模板上,并显示在右下角。你可以点击模板上的元素,调整它们的大小、位置和形状,并保存为图片或代码。
- 如果你对生成的配色方案或模板不满意,你可以随时点击“Reset”按钮,重新开始。或者你也可以点击“Random”按钮,让Huemint随机生成一个配色方案和模板。
Huemint常见问题汇总
Q: Huemint是免费的吗?
A: Huemint目前处于测试阶段,所有功能都是免费的。但是未来可能会收取一定费用,具体情况请关注官方网站的公告。
Q: Huemint支持哪些语言?
A: Huemint目前只支持英语,但是未来可能会增加其他语言的支持,具体情况请关注官方网站的公告。
Q: Huemint可以导出哪些格式的文件?
A: Huemint可以导出PNG、SVG、CSS和HTML等格式的文件,你可以根据你的需要选择合适的格式。
Q: Huemint有哪些优势和特点?
A: Huemint有以下几个优势和特点:
- 基于人工智能,可以生成美观和协调的配色方案,无需花费大量时间和精力。
- 可以精确控制每种颜色之间的对比度,以达到最佳的视觉效果。
- 提供多种模板,让用户可以直观地看到配色方案在不同场景下的应用,如VI、网页、插画、图案背景和引导页等。
- 可以调整模板上的元素,创建个性化的设计,并保存为图片或代码。
- 界面简洁友好,操作简单易用,适合各种水平的用户。
以上就是关于Huemint的简介、注册流程、使用教程和常见问题汇总。希望这篇博客能够对你有所帮助,如果你有任何疑问或建议,请在评论区留言。谢谢你的阅读!